稍微想了一下,我的系列文重點應該會擺在強調使用前端框架的好處及重要性,
前期會建立概念:為何要使用前端框架而不是自己刻 HTML/CSS,
應該不會是教大家如何使用前端框架的入門教學文XD
因為其實關於前端框架(Bootstrap, React,......)的入門教學文已經有很多,
也都很優質,
而且也有看到這次鐵人賽有人寫前端框架的教學文,
所以如果是要看入門教學文的就可以前往其他地方進行學習了XD
我今天會再花一個篇幅來討論學習前端框架的好處。
我還記得我剛學這些我不太懂的框架時,
其實心裡一直覺得,
自己刻不是也很好嗎?
為什麼非得學框架的寫法不可?
但直到現在我覺得框架語言(尤其是 Bootstrap 本身提供的那些 class)真是太方便好用了XD
除了 Bootstrap 沒提供的以外,
現在我幾乎不太會自己刻 CSS 了XD
不過我覺得學前端框架前,
應該還是得從自己刻過 HTML/CSS 開始學起,
如此才能把基礎扎穩,
如果跳過這個就直接學前端框架,
那很多時候還是需要自己刻 CSS 的時候應該會很霧煞煞XD
(這就有點像如果沒先學2x2x2=8,
就直接學2的3次方是8,
你可能會不懂然後就硬背吧)
為了讓大家更加能感受到自己刻跟使用框架的差別,
今天延續昨天的例子,
來舉一些例子吧!
昨天的例子一開始長這樣:
[HTML]
<div class="block1">1</div>
<div class="block11">2</div>
<div class="block111">3</div>
[CSS]
.block1 {
background-color: blue;
margin-bottom: 10px;
}
.block11 {
background-color: green;
margin-bottom: 10px;
}
.block111 {
background-color: orange;
margin-bottom: 10px;
}
如果現在設計師跟你說他覺得數字裡面太擠了,
應該要弄出一些留白,
傳統的方式,
你會到 CSS 裡面每個 class 都加上 padding: 10px,
像這樣:
.block1 {
background-color: blue;
margin-bottom: 10px;
padding: 10px;
}
.block11 {
background-color: green;
margin-bottom: 10px;
padding: 10px;
}
.block111 {
background-color: orange;
margin-bottom: 10px;
padding: 10px;
}
但是隔天可能你休假,
然後設計師找上你的同事幫忙修改前端,
這次設計師要求第二區塊裡面的留白要變多一些,
但因為他不是你而你可能也沒跟他交接有這件事,
因此他又要先到 HTML 先看第二區塊的 class 是 block11,
再到 CSS 檔案找到 .block11,
把 padding: 10px 改成 padding: 20px。

可是看完設計師又不滿意,
說他覺得左邊留白應該都要對齊,
所以你同事又到 CSS 檔案把 .block11 的設定,
在下面加上一行 padding-left: 10px,
最後變成這樣:
.block1 {
background-color: blue;
margin-bottom: 10px;
padding: 10px;
}
.block11 {
background-color: green;
margin-bottom: 10px;
padding: 20px;
padding-left: 10px
}
.block111 {
background-color: orange;
margin-bottom: 10px;
padding: 10px;
}
後來隔天你去上班了設計師可能又說要改,
你又得再跟你同事確認一下為什麼他昨天要這樣改,
再去 CSS 看他改了什麼,
事後你跟你同事心裡都覺得有點煩,
對吧?
在講述下一段前要先來學習一下 Bootstrap 的 Spacing 語法怎麼用,
詳情可參考→ Spacing · Bootstrap v5.0
前面文章也有提到說我一開始不懂 m-4, pl-2 這種語法的意思,
其實 m 代表的就是 margin,
p 當然就是 padding,
以此類推,ml 代表 margin left,pb 代表 padding bottom。
還有一個進階的寫法是 mx,my,px,py,
相信你已經猜到是什麼意思了,
x 是左右方向,
y 是上下方向,
所以如果要左右的 margin 都要推,
只要寫成 mx 就好,並不需要把 ml, mr 兩個都寫出來。
(PS. 如果有人對 padding, margin 不清楚的不介意的話可以參考一下我去年寫的文章XD →Day8 - 那些有關網頁排版的大小事(入門篇)
至於 - 後面的數字當然就代表要推多少空間出來囉,
詳細的計算方式有興趣的可參考這邊的說明 → Notation
總之目前 Bootstrap 有提供 0~5 的數字可供使用。
到這邊大家應該都有個概念了吧,
那我們繼續往下走~~~
(PS. m-4, pl-2 這種 Spacing 的語法是 Bootstrap 很常用到的寫法,
應該說幾乎不可能不會用到XD)
好的,這邊把上面的故事改成前端框架版,
假設現在你們的 code 已經有採用 Bootstrap 這個前端框架,
那麼 HTML 一開始會長這樣:
(PS. CSS 的部份目前不需要寫任何設定保持空白即可)
<div class="mb-1 bg-primary">1</div>
<div class="mb-1 bg-info">2</div>
<div class="mb-1 bg-warning">3</div>

這時候只需要在每個區塊加上 p-1 的設定就好,
像這樣:
<div class="mb-1 p-1 bg-primary">1</div>
<div class="mb-1 p-1 bg-info">2</div>
<div class="mb-1 p-1 bg-warning">3</div>

是不是有夠愜意XD
這時候在第二個 div 的 class 從 p-1 改成 p-2 就好,
也太容易了吧XD
<div class="mb-1 p-1 bg-primary">1</div>
<div class="mb-1 p-2 bg-info">2</div>
<div class="mb-1 p-1 bg-warning">3</div>

這就更容易了,
在第二個 div 的 class 改成 p-1 py-2 就好XD
(PS. p-1 只有 p 表示 x 方向跟 y 方向都會吃這個設定,
所以這個寫法是說大家都先吃 p-1 這個設定,
再用 py-2 單獨把上下方向的 padding 放大就好)
<div class="mb-1 p-1 bg-primary">1</div>
<div class="mb-1 p-1 py-2 bg-info">2</div>
<div class="mb-1 p-1 bg-warning">3</div>

而且這樣就算是你或你同事只看 HTML 也是一目瞭然要怎麼改,
就算設計師要求再怎麼多也不怕了XD
就只需要利用 m-?, p-? 這種語法搭配使用,輕輕鬆鬆完成要求XD
而且這樣你發現其實只花 3 行 HTML 就做到當初自己刻 HTML/CSS 可能要 20 行才辦得到的事,
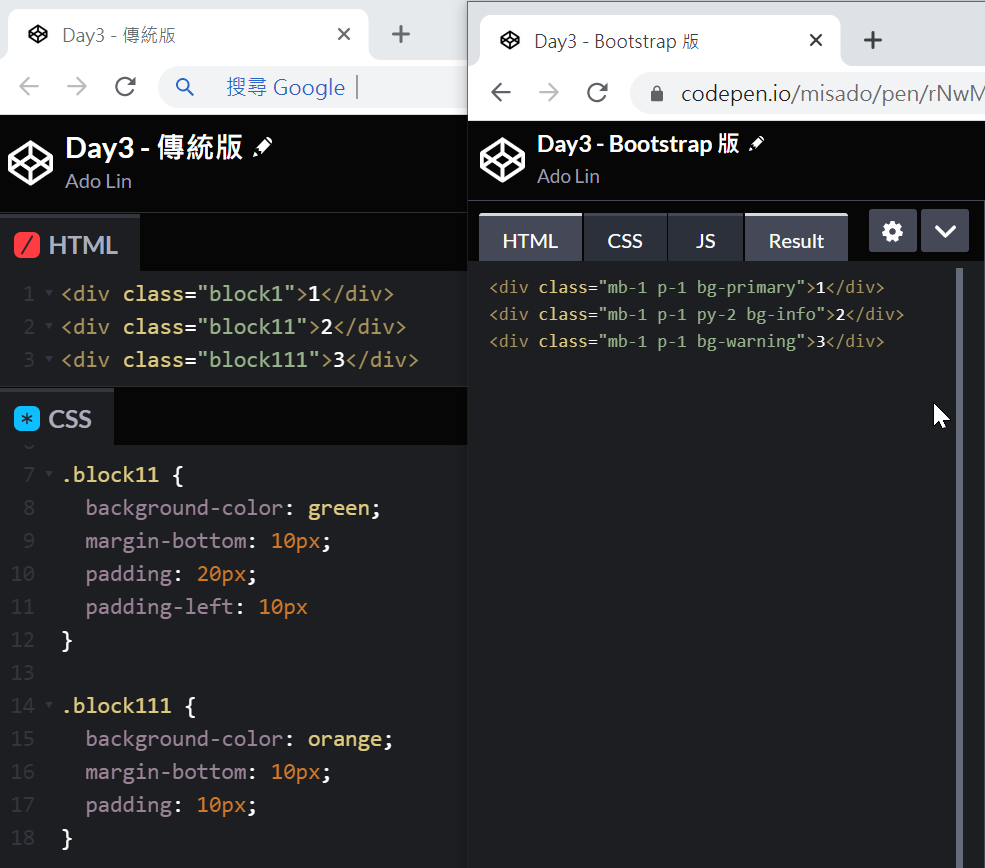
用一張截圖給大家感受差別XD
用 Bootstrap 真的只要 3 行就可以完成一樣的事情!
也太讚了吧XD
所以真的用過就回不去了XD
(PS1. 至於你可能會有疑問那個 bg-??? 的 class name 又是什麼,
那又是 Bootstrap 提供的好用語法之一了XD
不過你可能也許已經猜到 bg 是 background 的簡寫,
所以那是背景顏色的設定XD)
(PS2. 不過傳統自己刻的方式還是要會啦,
因為 Bootstrap 不是所有樣式設定都有提供這種 class 的寫法,
如果需要客製還是得自己刻才行,
只是常用的 Spacing, color 等設定就不用很麻煩再一直寫了這樣)
預計從接下來會介紹我覺得幾個 Bootstrap 必學的好用語法XD
(就是我到現在還一直很常用的那些XD)
那今天就到這裡先告一段落,
相信大家對於為什麼不自己刻 HTML/CSS,
而是要採用前端框架語法有更深的體悟了吧!
那我們之後的文章再見囉~~~~~~
附上今日 Codepen:
Day3 - 傳統版
Day3 - Bootstrap 版
(PS. 對了,要使用 Bootstrap 框架語法記得在 設定 > CSS 加入以下網址:
https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css
可參考請昨日文章的截圖:
